End-to-end testing with AngularJS: Tips and Tricks
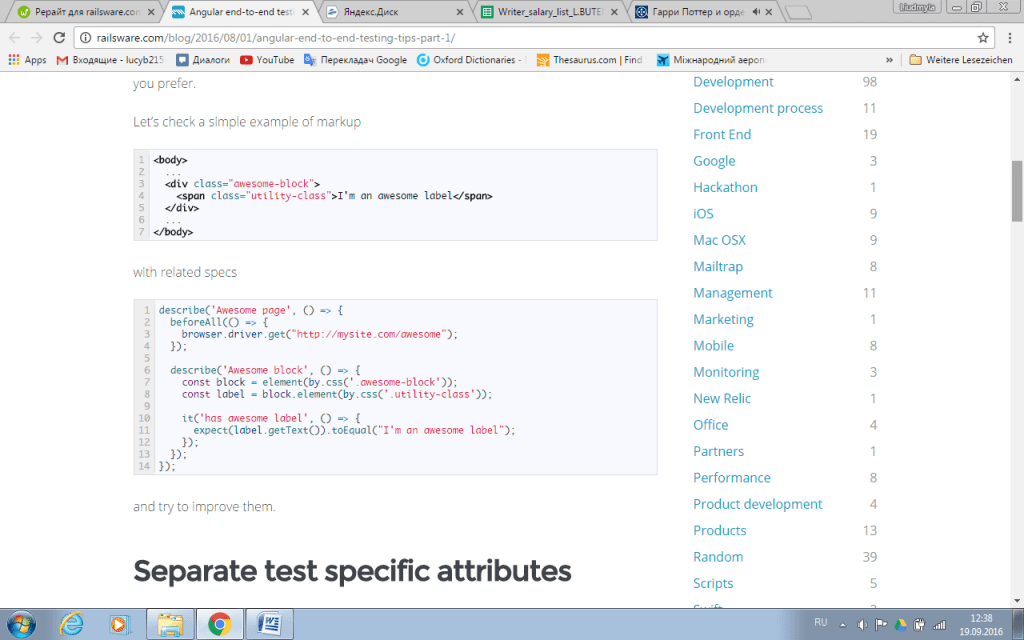
Fortunately, those problems can be solved. Today, we wanna tell you about a couple of simple techniques you can use to manage you the aspects stated above. Initially, those scenarios were written for Protractor, but they perfectly match any other testing framework you’d like to work with. See a plain example of markup featuring related specifications below. Now, let’s try to upgrade those.
Testing special attributes separately Developers often work separately with CSS or HTML and AngularJS components. As a consequence, many spec dependencies occur while markup changes are being made. Indeed, this is a big issue almost every team faces. For example, when a front-end engineer changes the utility-class name or uses a different class in accordance with CSS changes, he can break specs by accidence. Of course, you can fix this issue by constant monitoring of end-to-end specs selectors, yet this is not really convenient – you have to check out any markup change made. Another way is to apply stable-model semantics to every component. But this requires too many efforts as well. In our view, the solution is to have a specific attribute used only by a testing framework: Well, those attributes around the markup may seem to be out of date. On the other hand, this technique brings us a number of advantages. Let’s have a look:
every single element has a specific and meaningful name; it becomes easier and safer to apply markup changes; specs are no longer dependent on CSS changes.
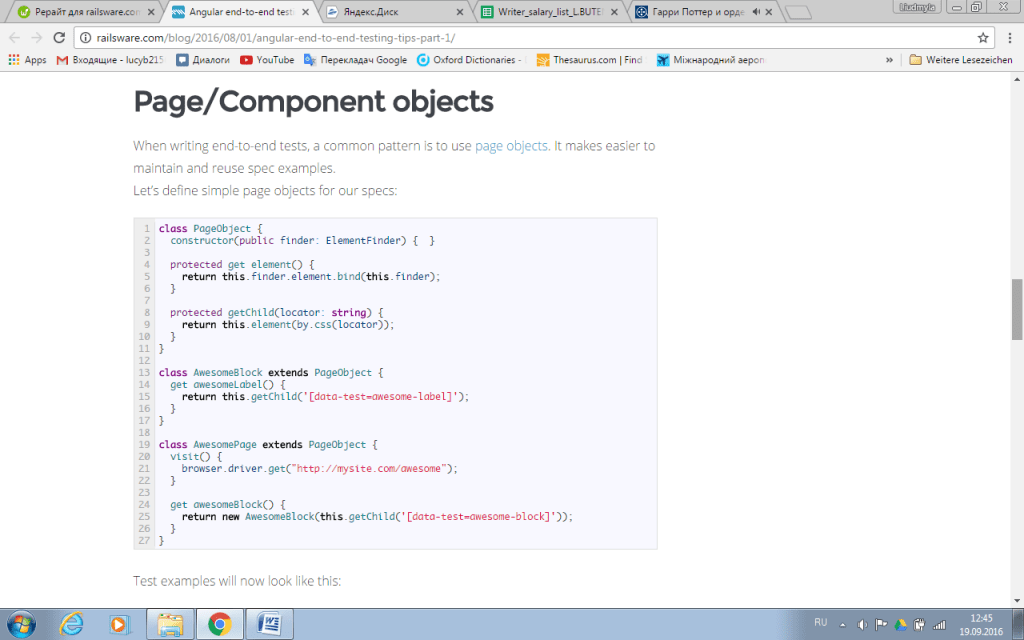
Managing page and component objects Page objects are commonly used in writing end-to-end tests. Thanks to it, specification examples become much more convenient to reuse and maintain. See how simple page objects are defined for specs below:
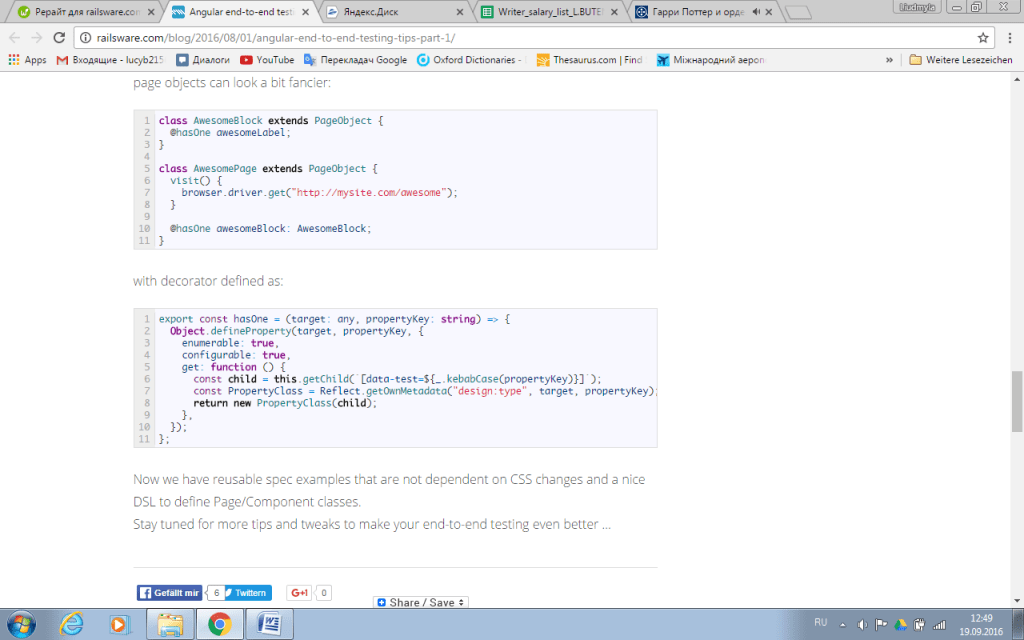
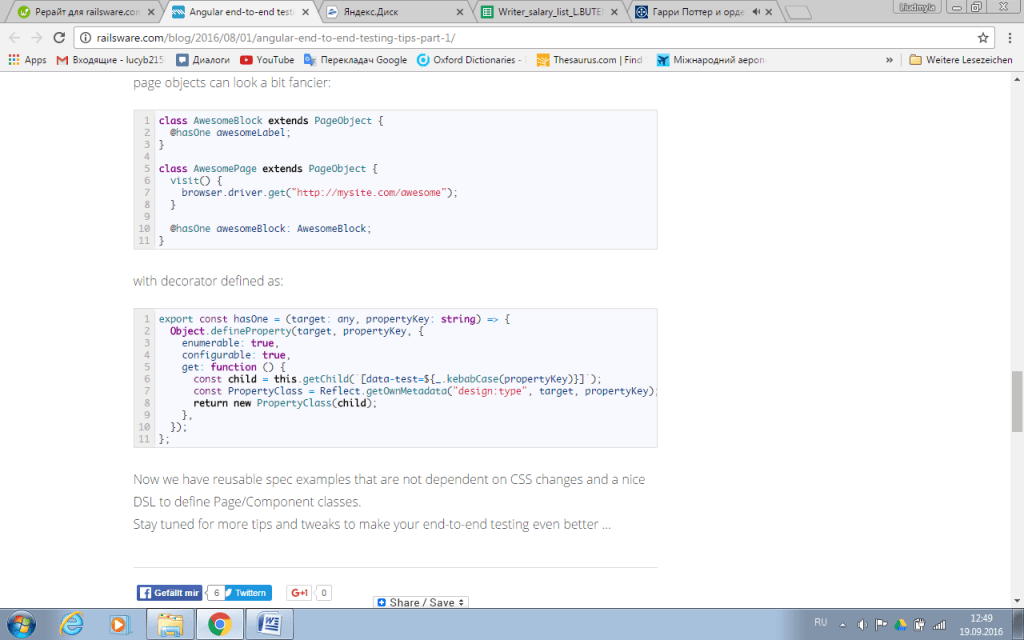
Now, test examples look much cleaner without CSS selectors.
A decorator is now defined as:
As an outcome, we have got fully reusable specification examples that do not depend on any CSS changes, as well as a functional DSL that defines classes of page or component objects. So now you know how to facilitate your end-to-end testing. Article is written by Ruby on Rails Developers from Rails Ware company – outsourcing firm located in Ukraine, USA, and Poland.